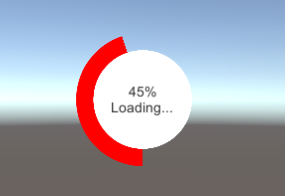
Maak een radiale/circulaire voortgangsbalk in Unity
In deze tutorial laat ik zien hoe je een cirkelvormige/radiale voortgangsbalk maakt (die ook kan worden gebruikt als HP-balk, enz.) in Unity.

Dus laten we beginnen!
Stappen
We hebben een ronde afbeelding nodig met een transparante achtergrond.
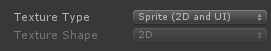
- Importeer de afbeelding in uw project en wijzig het Textuurtype in "Sprite (2D and UI)"

- Maak een nieuw canvas (GameObject -> UI -> Canvas)
- Klik met de rechtermuisknop op het Canvas-object -> UI -> Afbeelding
- Wijs een cirkelsprite toe aan de bronafbeelding en verander de kleur in rood
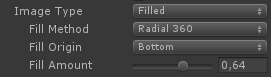
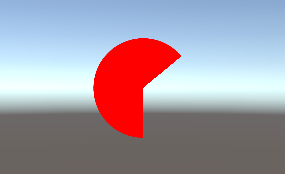
- Wijzig het afbeeldingstype in "Filled" en de vulmethode in "Radial 360" (dit toont een andere variabele genaamd Vulhoeveelheid, die bepaalt hoeveel van de afbeelding zichtbaar is langs de cirkel)


- Dupliceer de afbeelding, verander de kleur in wit en het afbeeldingstype in "Simple"
- Verplaats de gedupliceerde afbeelding binnen de eerste afbeelding
- Wijzig de eerste afbeeldingsgrootte (die met het type Gevulde afbeelding) in iets groters (bijv. breedte: 135 hoogte: 135)

- Nieuwe tekst maken (klik met de rechtermuisknop op Canvas -> UI -> Tekst)
- Verander de uitlijning naar het midden-midden
![]()
- Wijzig de teksthoogte in 60 om de laadtekst te kunnen laten passen
Ten slotte zullen we een script maken dat de voortgangswaarde op de afbeelding toepast
- Maak een nieuw script, noem het "SC_CircularLoading" en plak de onderstaande code erin:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
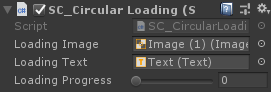
}- Voeg het SC_CircularLoading-script aan een object toe en wijs de variabelen ervan toe (het laden van de afbeelding moet de afbeelding zijn met het type Radiale vulling en het laden van tekst moet een tekst zijn die de voortgangswaarde weergeeft)

- Druk op Afspelen en verplaats de schuifregelaar voor het laden van de voortgang. Kijk hoe de laadafbeelding geleidelijk wordt gevuld: