Minimap-tutorial van het overzichtstype voor Unity
Spelniveaus zijn er in vele soorten en maten, van eenvoudige 2D-niveaus tot complexere 3D-niveaus, met enorme ruimtes en gangen.
Minimap is een miniatuurkaart die doorgaans in de hoek van het scherm wordt geplaatst en die vaak in videogames wordt gebruikt om de spelers te helpen bij het navigeren door het spelniveau.
In deze tutorial laat ik zien hoe je een cirkelvormige minimap maakt in Unity, met behulp van UI canvas.
Stappen
Voor de spelercontroller gebruik ik deze FPS-controller.
Volg de onderstaande stappen om een minimap te maken:
- Open de scène met uw spelniveau
- Maak een nieuw UI Canvas, als je er nog geen hebt (GameObject -> UI -> Canvas)
- Maak een nieuwe afbeelding door met de rechtermuisknop op Canvas -> UI -> Afbeelding te klikken
- Wijs de onderstaande sprite toe aan de afbeelding (klik met de rechtermuisknop om de afbeelding te downloaden)

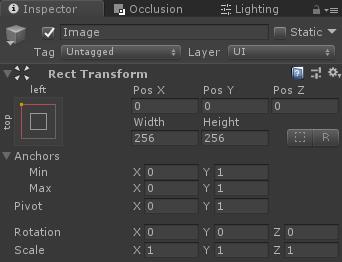
- Wijzig de uitlijning van de afbeelding naar linksboven en het draaipunt naar (0, 1)


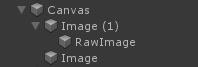
- Maak een nieuwe Raw-afbeelding door op Canvas -> UI -> Raw-afbeelding te klikken (zorg ervoor dat de Raw-afbeelding vóór de radarafbeelding in de hiërarchie wordt geplaatst, zodat deze erachter wordt weergegeven).

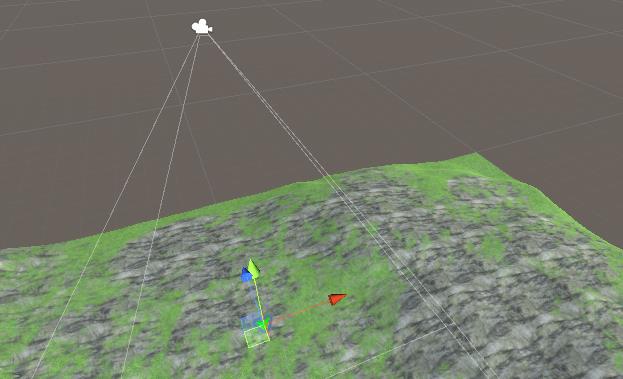
- Maak een nieuwe camera, noem deze "Minimap_Camera", plaats hem boven je speler en richt hem vervolgens naar beneden
- Verwijder Audioluisteraar uit "Minimap_Camera"
- Maak een nieuwe Render-textuur (in de projectweergave Maken -> Render-textuur) en geef deze een naam "MinimapTexture"
- Wijs de nieuw gemaakte rendertextuur toe aan "Minimap_Camera" doeltextuur
![]()
- Wijs "MinimapTexture" toe aan de ruwe afbeeldingstextuur

Nu moeten we een sprite-masker toevoegen, zodat de afbeelding mooi wordt bijgesneden:
- Dupliceer het radarbeeld
- Verander de textuur van de gedupliceerde afbeelding naar de onderstaande sprite (klik met de rechtermuisknop om de afbeelding te downloaden):

- Voeg de Maskercomponent toe aan de maskerafbeelding

- Verplaats de onbewerkte afbeelding met rendertextuur binnen de maskerafbeelding

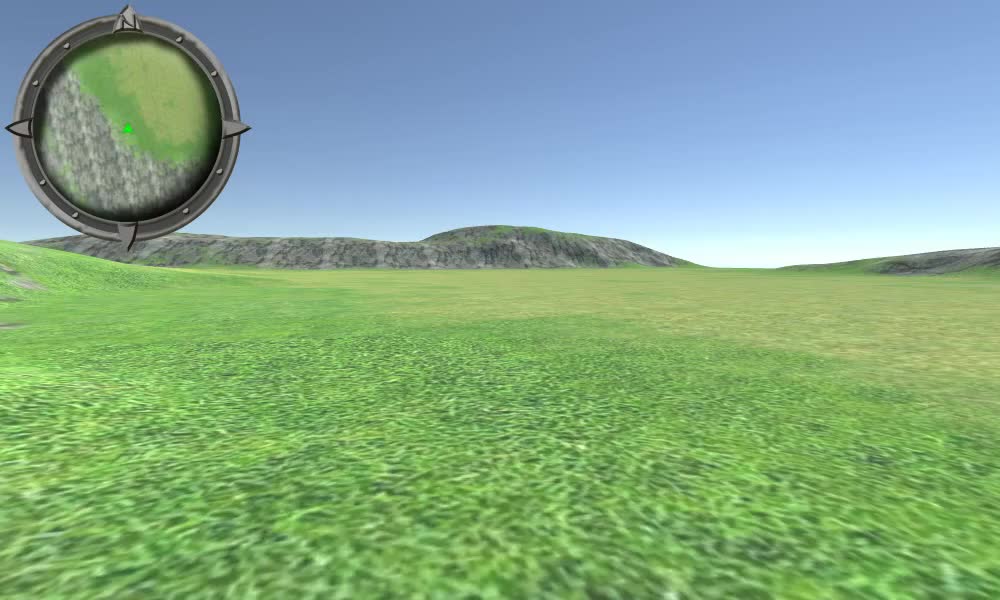
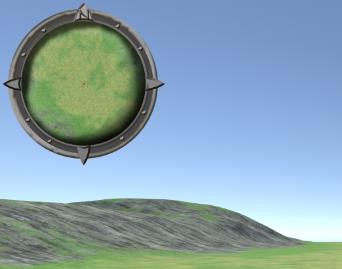
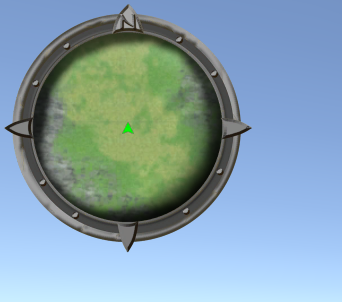
De uiteindelijke afbeelding zou nu moeten worden bijgesneden:

Zoals je kunt zien, toont de minimap-camera de kaart zoals deze is, inclusief de speler en eventuele dynamische objecten, maar dat is niet wat we willen, we willen alleen de kaart laten zien zonder dynamische objecten.
- Maak een screenshot van het bovenaanzicht van de kaart (deactiveer voordat u dit doet alle dynamische objecten zoals spelers, vijanden, enz.)

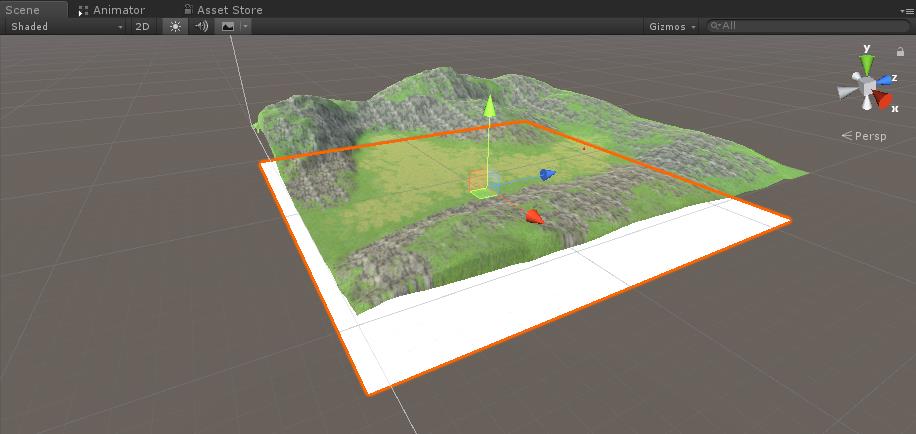
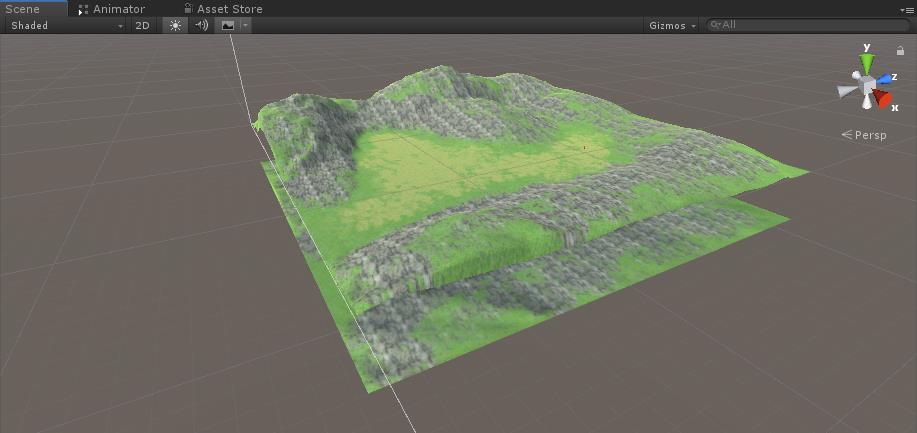
- Maak een nieuwe Quad (GameObject -> 3D Object -> Quad) en plaats deze als volgt onder de kaart:

- Wijs de schermafbeelding toe aan de Quad en verander het materiaal Shader in "Unlit/Texture"
- Zorg ervoor dat de screenshotpositie op de Quad overeenkomt met de kaart:

- Wijzig de minimap Quad-laag in "UI"
- Wijzig in "Minimap_Camera" het Culling Mask in "UI"
- Maak nog een Quad en verplaats deze binnen het "Minimap_Camera" object, wijs de onderstaande afbeelding eraan toe:

- Verander de arcering op pijl Quad naar "Unlit/Transparent"

- Verander de pijl Quad-laag naar "UI"
Hier is het eindresultaat:

- Maak een nieuw script, noem het "SC_MinimapCamera" en plak de onderstaande code erin:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Voeg het SC_MinimapCamera-script toe aan het "Minimap_Camera"-object.
- Wijs uw speler toe aan de doelvariabele in SC_MinimapCamera.
De minimap is nu klaar. Om hem te gebruiken hoef je alleen maar door het level te lopen en de positieverandering te observeren.