Farm Zombies | Making of 2D-platformgame in Unity
In dit bericht zal ik het ontwikkelingsproces van de game Farm Zombies documenteren, een 2D-platformgame in Unity (de link naar het bronproject vind je aan het einde van het bericht).
Ontwikkeling
Week 1
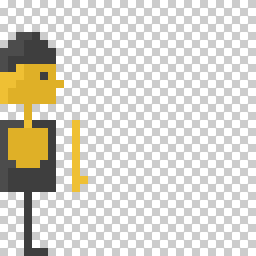
Voordat ik de naam van het spel bedacht, begon ik met het maken van het hoofdpersonage in Photoshop. Ik besloot om te gaan voor een pixel art-personage:

Het personage leek uiteindelijk op een boer, dus besloot ik de naam Farm Zombies te gebruiken.
Om de 'Zombies' in de naam te rechtvaardigen, heb ik de vijanden gecreëerd, die in feite zombies zijn:

Om het ontwikkelingsproces te versnellen, heb ik deze 2D Player Controller gebruikt.
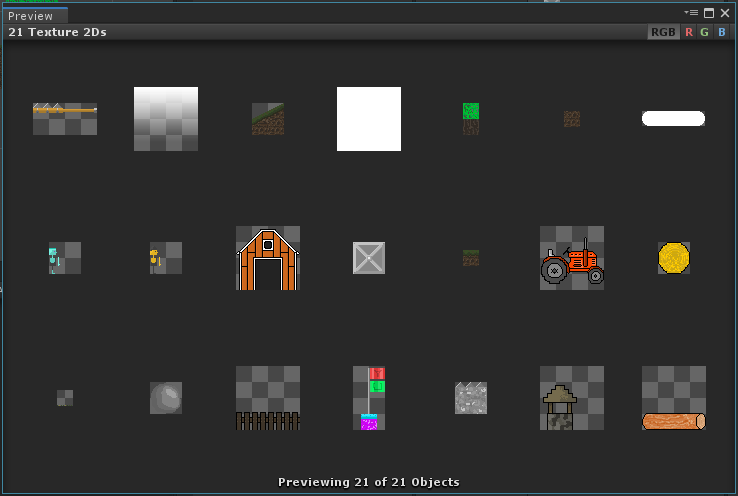
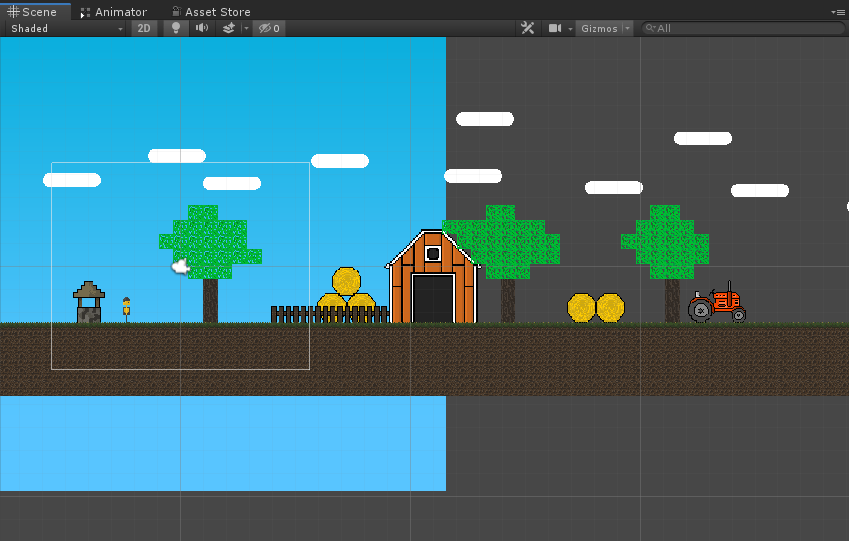
Nu de speler en vijanden klaar waren, ging ik aan de slag met het maken van een eerste level, dat ik besloot een Farm-thema te geven. Dus ging ik aan de slag met het maken van alle sprites die nodig waren voor het level:

Sommige elementen zijn tegelgebaseerd, zoals de grond en de bomen. De rest van de details zijn sprites met een vaste grootte:

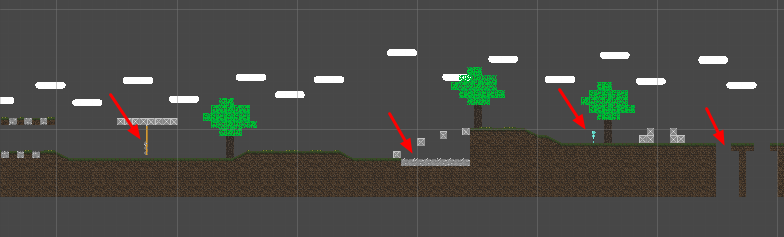
Het level bevatte uiteindelijk 4 soorten obstakels: spikes, zombies, slingerende bijlen en gaten in de grond:

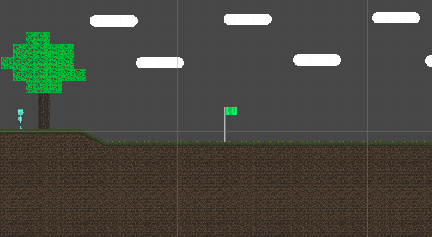
De groene vlag geeft het einde van het level aan:

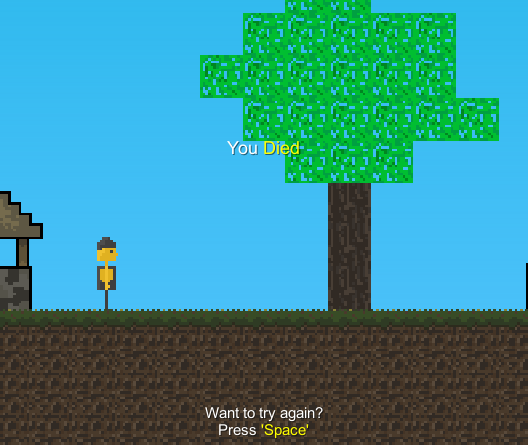
En als laatste heb ik met behulp van UI Canvas de labels op het scherm gemaakt. Deze geven aan wanneer de speler sterft en geven ook aan op welke knop je moet drukken om het level opnieuw te starten:

Week 2
In de tweede week begon ik met het maken van een nieuw level. Ik besloot om een level met een middeleeuws thema te maken.
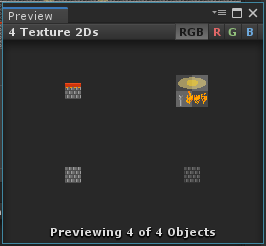
Ik ben verder gegaan en heb 3 nieuwe tegelsprites en één detailsprite (fakkel en vlammen) gemaakt:

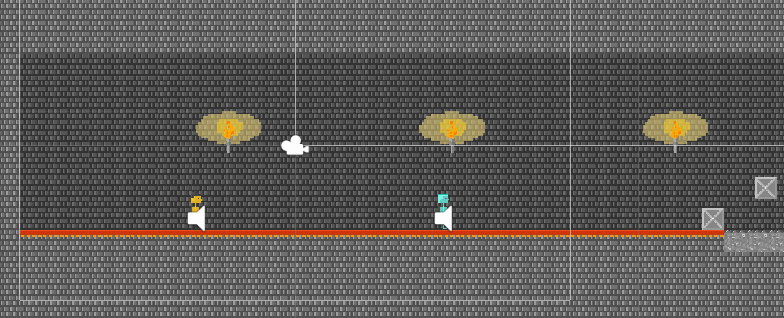
Het level speelt zich af in een kasteel met fakkels aan de muur en dezelfde obstakels als in het eerste level (stekels, zombies, slingerende bijlen en gaten in de grond).

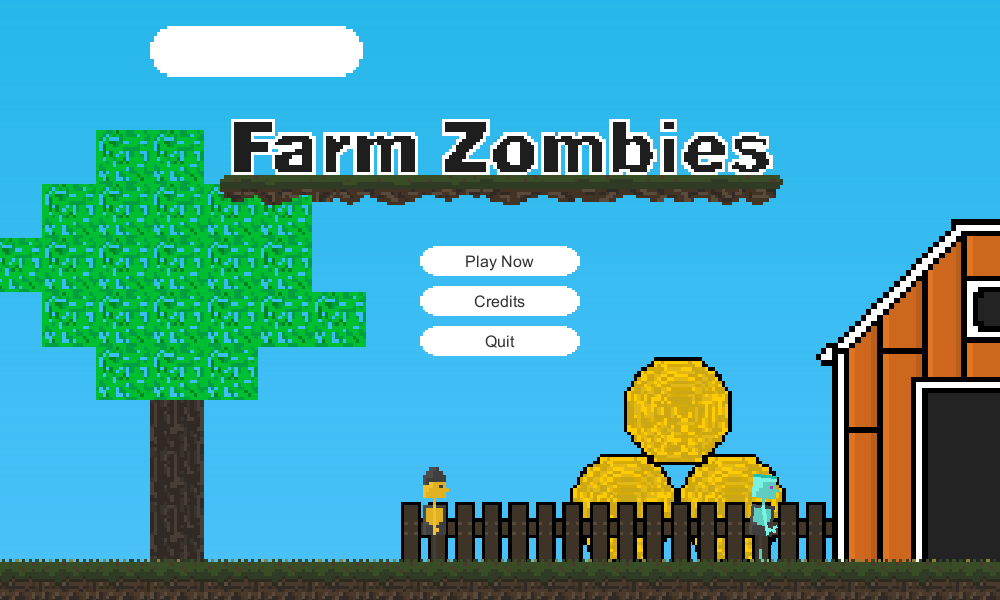
Nu is het tijd om alles samen te voegen door het Hoofdmenu te maken met een Level-selectie.
Ik begon met het maken van een nieuwe Scene en begon toen met het ontwerpen van de menutitel en knoppen. Hieronder is het resultaat: